til-jasontorres by Jason Torres
Product Magic
Not really TIL. But as a general update of my interests.
I've been doing a bunch of AI projects these past 12 months. A few weeks ago I decided to start working on a hobby project that resembles what I want to do for the next few months, that is to build some products, either for profit or just for me to learn new things.
Since I'm embarking on solo-development sprints, to help me focus better, I decided to build a product that would assist me on building things.

Here goes Product Magic. A product management tool that enables solo-developers like me to conceptualise products further.
You can start by putting in a single prompt, or can create a proper project.
It can generate the following for
- Milestones
- Requirements
- User Stories
- Screens and UI components
- Product Brief
- Development timelines
- Database schema
- And a lot more!
I personally think it's an amazing tool that it's worth every moment I spent my time on it.
Together, I also learned
- Progressive prompt engineering -- that means as more and more data being generated by the AI about the project, the more I can fine-tune the prompts for the desired objective.
- Streaming. Particularly, object and UI streaming
- Structured JSON outputs and function calling.
- GPT-4o (despite using other GPTs a lot)
- Vercel AI SDK.
- Assistants and Fine-Tuning
- Various LLM providers
- RAG
- Diagram Generation
- Cloudflare Pages
- Cloudflare Workers
- Cloudflare AI
- Various content-rich formaters
I had fun working on this and I learned a lot and I look forward using the tool for my upcoming projects.
Posted: 6/6/2024
Typescript Error Stack Trace
import * as sourceMapSupport from 'source-map-support'
sourceMapSupport.install()Posted: 18/5/2022
Console.log alternatives
console.error() - displaying errors for better developer experience.
console.time() together with console.timeEnd() - Shows the amount of time a code within the block has been executed.
console.count() - Shows the number of times a function, object or any value has been executed!
console.table(object) - for displaying table like data.
Posted: 28/10/2020
Modern React GraphQL Clients 2020
I've been looking into GraphQL clients/frameworks this weekend and here are my findings.
- useSWR - straightforward graphql + rest library. Highly recommended for applications that doesn't need subscriptions. Very easy to setup.
- Apollo Graphql V3 - General purpose. Highly recommended for big apps that requires subscriptions.
- React Relay - The experimental version seems to be heading to a really good direction so it would be good to revisit this by 2021. It also has good integration with Hasura. Old versions are totally not recommended.
- AWS Amplify (Datastore, API features)- this would have been a good alternative but not working well with NextJS SSR.
Posted: 2/8/2020
Tried Out AWS Amplify Framework and Why You Should Try it Too
If you guys have a chance, sign up sa AWS and try the steps ni AWS Amplify Framework (https://docs.amplify.aws/)
It covers a bunch of services especially if you haven't worked on them yet. It's a good AWS starter as well rather than going through them one-by-one without a use case.
- AWS Cognito (auth0 alternative -- My architectural choice now is decoupling authentication and user accounts) -- Cheaper alternative to auth0
- AWS Appsync (GraphQL + Dynamodb. Similar to Hasura but for DynamoDB)
- AWS Amplify (similar to Netlify, Vercel)
- AWS Lambda
- AWS IAM
- Create React App or NextJS (I used NextJS)
The whole practice will take you about 1-2 hours (depends on you) but I'm telling you it's worth it and highly recommended as a weekend learning project.
Posted: 19/7/2020
Generating Free Wildcard Certificates With Letsencrypt and Mac OSX
Easy peasy
Install Certbot
- brew update
- brew install certbot
Run the following
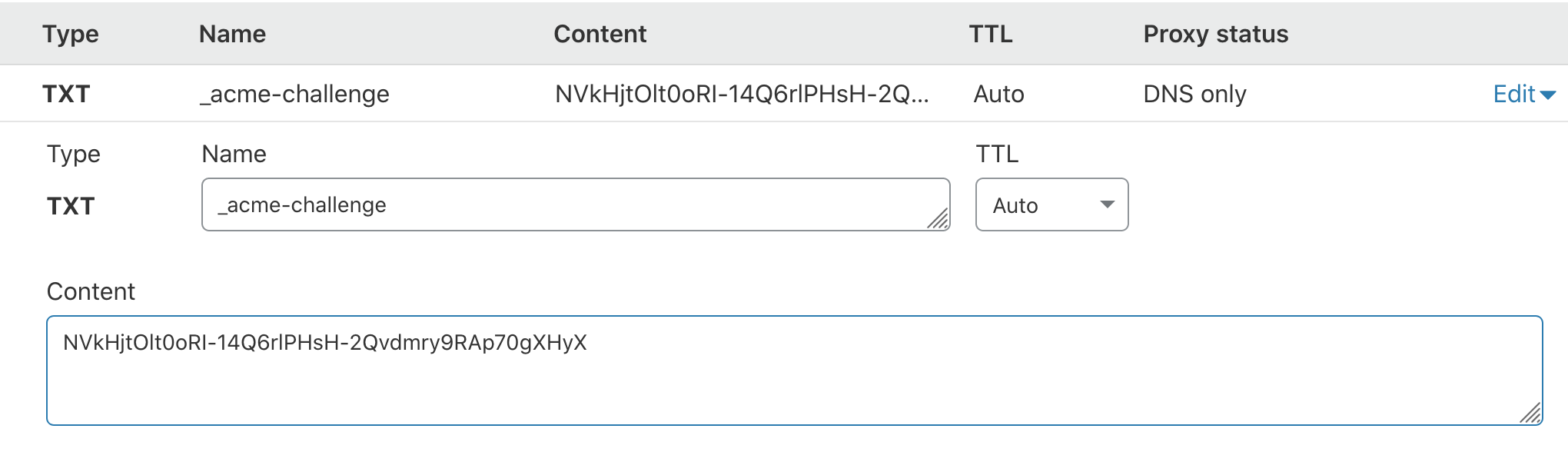
certbot certonly --manual --preferred-challenges=dns [email protected] --server https://acme-v02.api.letsencrypt.org/directory --agree-tos -d "*.example.com"Add the TXT record on your DNS

Confirm all the questions and you'll have your certificates ready
certbot certificatesshould give you all your generated certificates in case you need them for a later time
Found the following certs:
Certificate Name: example.com
Serial Number: 4e444de75ff1b3365a713c5ae575dacc096
Domains: *.example.com
Expiry Date: 2020-09-18 01:42:42+00:00 (VALID: 89 days)
Certificate Path: /etc/letsencrypt/live/example.com/fullchain.pem
Private Key Path: /etc/letsencrypt/live/example.com/privkey.pemPosted: 20/6/2020
Heroku: Fastest Way to Copy Postgres Production Data to Staging
This is a commonly occuring theme for developers who need to debug
Copy the entire source database to the target database
heroku pg:copy source-app::DATABASE_URL DATABASE_URL --app target-appThis is destructive and will remove all your data so make sure to backup first!
This may take a while depending on the size of your database.
Forking postgres databases (same environment only)
An alternative option is forking the source data using pg:fork
https://devcenter.heroku.com/articles/heroku-postgres-fork
heroku addons:create heroku-postgresql:standard-0 --fork DATABASE_URL --app target-appFor a fast option, use --fast
This only works for standard and premium plans.
Restoring backups from the source database to the target database
heroku pg:backups:restore source-app::b101 DATABASE_URL --app target-appPosted: 31/5/2020
Aalto Talk with Linus Torvalds
Really inspiring talk by Linus Torvalds
Posted: 30/5/2020
Microservices
Posted: 25/5/2020
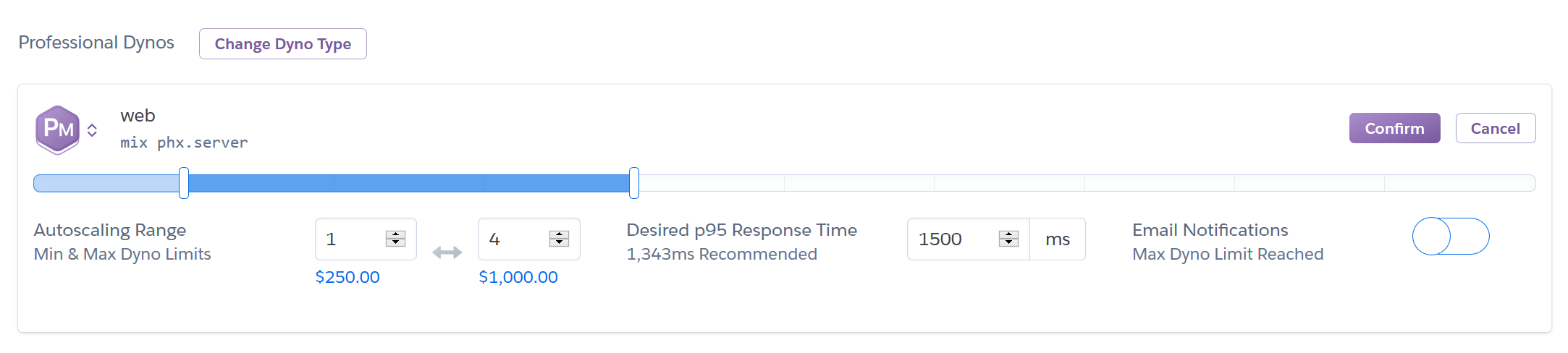
Maximizing Heroku's Dyno Cost and Performance
Performance Dynos in Heroku w/ Autoscaling is actually cheaper in the long run and now my recommended setup for serious production applications.
It's overwhelming to look at the pricing ($250/month!) but given our use case, we've been going over that range already. So we need to explore some alternative options, our applications doesn't run in full capacity the whole day -- by average is only active during UK day time. After tweaking our configuration, the server runs at 1x the rest of the off-peak hours. For 2 days of testing under Performance Dynos we've only clocked in about $25 which is about an average of $12/day. Whoa!

Doing the math further with our previous setup:
We used to run about 10 dynos constantly throughout the month. Sometimes I scale it to 15 dynos if needed on certain peak times.
Comparing the setups
- Previous setup: 10 dynos x $50 at $500/month
- Current setup: 1x-4x Performance Dyno at $12/day scaling up and down on a 12 hour time period = $12 * 30 = $360/month
It makes a big difference in costs together with more processing power.
TL;DR;
If the dyno cost reaches more than $250/month, it's better to start w/ 1 dyno performance x1 then autoscales to you. You'll get more bang for the buck in the end.
Posted: 25/5/2020
Fast Prototyping with Svelte, NewCSS and DatoCMS
I discovered Svelte a couple of months ago and been intrigued about how it works.
I've been developing using NextJS and CRA for quite a while now and it's time that I start looking into some alternatives out there.
Together with my new favorite CMS (https://datocms.com), I'll finally get to build a site that I've been wanting to do -- TIL also known as "Today I Learned".
What the site is about?
I've been keeping a private Slack channel of the things I discover every day. I feel like these things would come handy to people if I share them publicly as well.

Svelte
Booting and configuring it is pretty straightforward. Less drama and I'm able to run it immediately.
DatoCMS
I created a new model called Post(title, body). Generated a GraphQL query from the API Explorer. Plugged it into Svelte using onMount() w/ fetch() and it worked smoothly.
let posts = [];
onMount(async () => {
fetch("https://graphql.datocms.com/", {
method: "POST",
headers: {
"Content-Type": "application/json",
Accept: "application/json",
Authorization: `Bearer ${token}`,
},
body: JSON.stringify({
query: "{ allPosts { title body _publishedAt } }",
}),
})
.then((res) => res.json())
.then((res) => {
posts = res.data.allPosts;
})
});Deploying
I pushed to my Github https://github.com/jasontorres/til -- Added the site to my Netlify account. Configured yarn build and set the publish directory public/ then I'm up in less than 1 minute. The only issue I've got is when loading up ENV variables from Netlify to the build process.
There you go, plain and simple. No drama CMS.
Time to develop this site including writing this post: < 45 mins
Posted: 31/5/2020