til-jasontorres by Jason Torres
Fast Prototyping with Svelte, NewCSS and DatoCMS
I discovered Svelte a couple of months ago and been intrigued about how it works.
I've been developing using NextJS and CRA for quite a while now and it's time that I start looking into some alternatives out there.
Together with my new favorite CMS (https://datocms.com), I'll finally get to build a site that I've been wanting to do -- TIL also known as "Today I Learned".
What the site is about?
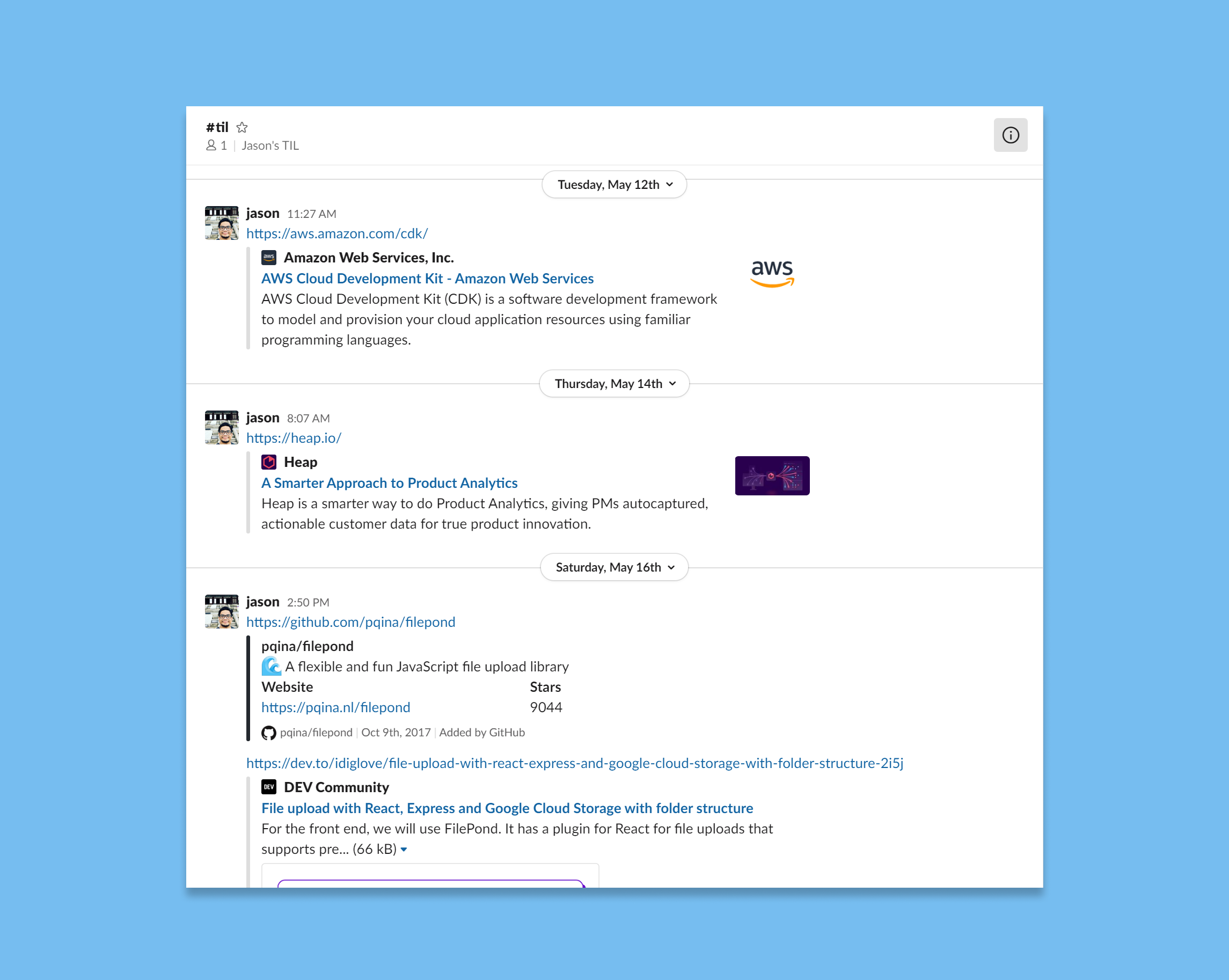
I've been keeping a private Slack channel of the things I discover every day. I feel like these things would come handy to people if I share them publicly as well.

Svelte
Booting and configuring it is pretty straightforward. Less drama and I'm able to run it immediately.
DatoCMS
I created a new model called Post(title, body). Generated a GraphQL query from the API Explorer. Plugged it into Svelte using onMount() w/ fetch() and it worked smoothly.
let posts = [];
onMount(async () => {
fetch("https://graphql.datocms.com/", {
method: "POST",
headers: {
"Content-Type": "application/json",
Accept: "application/json",
Authorization: `Bearer ${token}`,
},
body: JSON.stringify({
query: "{ allPosts { title body _publishedAt } }",
}),
})
.then((res) => res.json())
.then((res) => {
posts = res.data.allPosts;
})
});Deploying
I pushed to my Github https://github.com/jasontorres/til -- Added the site to my Netlify account. Configured yarn build and set the publish directory public/ then I'm up in less than 1 minute. The only issue I've got is when loading up ENV variables from Netlify to the build process.
There you go, plain and simple. No drama CMS.
Time to develop this site including writing this post: < 45 mins
Posted: 31/5/2020